ブログが簡単に書ける「記事の書き方テンプレート」
この記事では、ブログを簡単に書ける「記事の書き方テンプレート」をご紹介します。
ブログ初心者で文章を書き慣れていない方は、どこからどうやって書いたらいいのか迷うし、時間がかかって大変ですよね。
その悩みを簡単に解決するのがテンプレートです。「文書のひな型」のことですね。
このテンプレートを知っているだけで簡単に記事が書けるので、時間短縮になります。

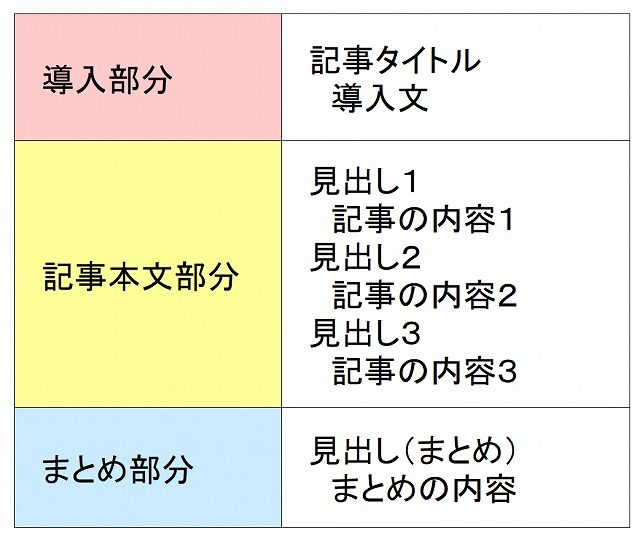
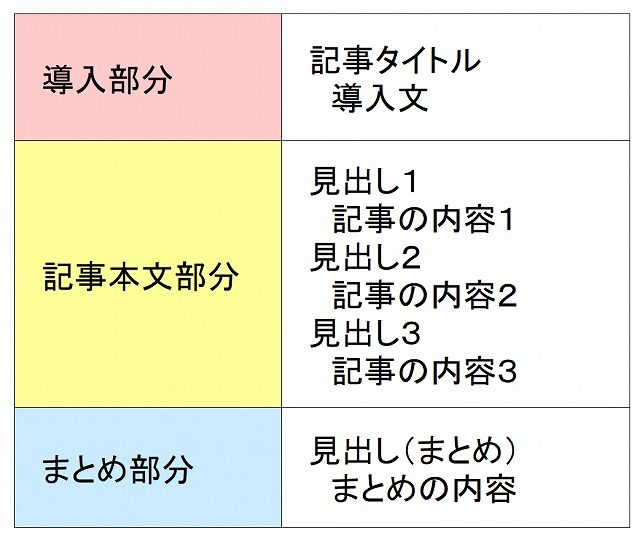
では、3つのパーツをそれぞれ分けて解説します。
1.導入部分

導入部分=記事タイトル+導入文
多くのブロガーさんは、「読者は最初から最後まできっと読んでくれる」と思ってがんばって記事を書いているかもしれません。
でも、最初に「なんか違うな」と感じると読むのをやめてしまうので、導入部分はとても重要です。
逆の立場で考えてみてください。
自分も何かを調べているときに、最初の部分で違和感を感じてそれ以上読むのをやめてしまうこと、ありませんか?
「導入部分」は、記事タイトルと導入文でできています。
読者をひきつけ、検索エンジンからも見つけてもらいやすいように導入部分を書いていきましょう。
「記事タイトル」はキーワードを入れよう!
詳細は「ブログ初心者が最初の10記事を書くときに守るべき3つのこと!」で書いていますが、記事タイトルはキーワードを2つ入れましょう。
理由は3つあります。
- 記事の内容がしぼられる。
- 記事タイトルで記事を読みたくさせる。
- 検索エンジンで検索されやすくなる。
記事タイトルは、見出しタグの「h1」タグで囲まれます。
hタグは数字が小さいほど重要度が高まる(h1>h2>h3)ため、検索エンジンも記事タイトルが1番重要な部分だと認識します。
最重要項目を示すものなので、記事内に何個もあったら変ですよね。
記事タイトル以外で「h1」タグを使わないようにしましょう。
「導入文」で期待にこたえよう!
ふつうは「記事タイトル」で期待をしているからこそ、記事を読みにきます。
「導入文」で「自分にとって役に立ちそう!」と思ってもらえるように期待にこたえましょう。
この記事のように「悩み」を解決するのが目的であれば、次のような導入文のテンプレートがあります。
[box04 title=”【導入文のテンプレート】”](1)全体像:この記事では、☆☆について紹介します。
(2)悩み共感:○○って、**ですよね。
(3)解決策:**を解決するのが☆☆です。
(4)メリット:☆☆で**が解決しますよ。[/box04]
冒頭部分をもう一度出すとこのとおりです。
====================
(1)この記事では、ブログを簡単に書ける「記事の書き方テンプレート」(☆☆)をご紹介します。
(2)ブログ初心者の方で今まで文章をあまり書いたことがない方(○○)ほど、どこからどうやって書いたらいいのか迷うし、時間がかかって大変ですよね(**)。
(3)その悩み(**)を簡単に解決するのがテンプレート(☆☆)です。「文書のひな型」のことですね。
(4)このテンプレート(☆☆)を知っているだけで、簡単に記事が書ける(**)ので、時間短縮(**)になります。
====================
導入部分を白紙の状態で最初から決めるのは難しいでしょう。
まずは記事本文を考えて、記事タイトルと導入文は後で整えた方が早い場合も多いです。
自分に合った方法を試してみてください。
ブロガーさんのブログで「導入文」についてアドバイスした記事はコチラです。
参考:ぱるさんの愛カノでブログ記事の「導入文」について一緒に悩んでみた!
2.記事本文部分

記事本文部分=見出し+記事の内容
記事本文は、見出しと記事の内容で構成しましょう。
もし600字程度の短い記事なら、記事の内容だけとなります。
「見出し」は数を決めてキーワードを入れよう!
見出しの設定方法はいろいろありますが、私が使っているのはほとんどこの2つのパターンです。
(1)順番型
今回のように順を追って説明するときは「1番目」「2番目」「3番目」とそれぞれの工程ごとに見出しをつけます。料理のレシピもそうですね。必要な数だけ見出しをつくります。
(2)リスト型
「ブログテンプレート10選」みたいに「1個目」「2個目」「3個目」とリストにするときに利用します。具体例を並べるときにも使えます。こちらも必要な数にあわせて見出しをつくります。
私は見出しの前に「1.」「2.」のように数字をつけて、読んでいる途中でも今どの辺なのかがわかるようにしていることが多いです。
また、先ほどの「記事タイトル」と同様に、見出しにも「キーワード」を1つ入れましょう。詳細は「ブログ初心者が最初の10記事を書くときに守るべき3つのこと!」で説明しています。
見出しは見出しタグの「h2」タグを利用しましょう。
もし、さらに小見出しを作った場合は「h3」タグを利用しましょう。
記事の内容は「見出し」と一致させよう。
当たり前だと思うかもしれませんが、「見出し」と「記事の内容」が一致していない記事をときどき見かけます。必ず一致させましょう。
3.まとめ部分

3つのパートの役割は次のとおりです。
- 導入部分:記事自体を読んでもらうため
- 記事本文部分:記事のメイン
- まとめ部分:全体のおさらい
最後にまとめ部分をあえて作り、読者に復習の機会を与えるといいでしょう。
そうすることで、どんなに長い記事でも「ああ、そうだった」と思い出してもらえます。
終わりに
この記事では、ブログを簡単に書ける「記事の書き方テンプレート」をご紹介しました。

記事を書くときの参考にどうぞ。
慣れてくると「もっとこっちの方がいいぞ!」と思える書き方が見つかると思うので、どんどん変えていってください。
このブログの他の記事を見ていただくとわかるように、導入部分・記事本文部分・まとめ部分の3つは守りながらも、細かい部分は変えています。
「自分なりの記事の書き方テンプレート」を磨き上げてみてください。
[box04 title=”【参考】私が記事を書くときの順番”]まず見出しの数とその内容を決める(記事本文部分)
↓
記事の内容を書く(見出しを修正する場合も)(記事本文部分)
↓
まとめを書く(まとめ部分)
↓
記事タイトルと導入文を書く(導入部分)[/box04]
さて、「読んだ人の役に立つ記事」についてもツールをご紹介しているので、あわせてお読みください。
次の記事>>>書き込むだけで「役に立つブログ記事」が発見できるシート