記事を書いたら必ずスマホで見よう!パソコンでもできる確認方法
この記事では、ブログを書いた後に必ずやってほしいブログ記事をスマートフォンでチェックする方法をご紹介します。
ブログに来る6~8割の人はスマホで見ている

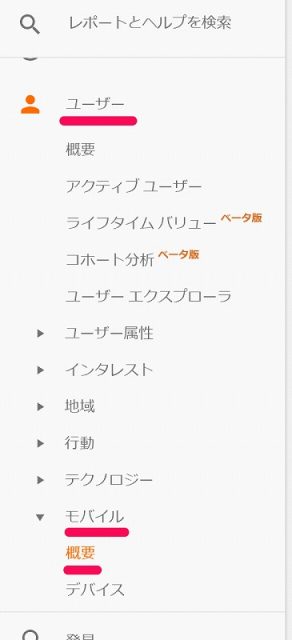
Google Analyticsで「ユーザー」>「モバイル」>「概要」を見ると、自分のブログを見ている人が「何」で見ているかを確認できます。

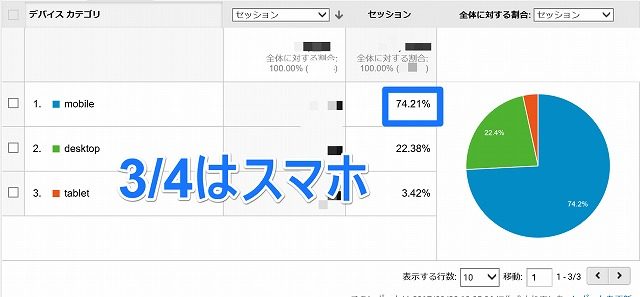
このブログを集計した結果を見ると、次のように表示されます。

- mobile(主にスマートフォン):74.21%
- desktop(パソコン):22.38%
- tablet(タブレット端末):3.42%
3/4は、主にスマートフォンで見ているということになります。
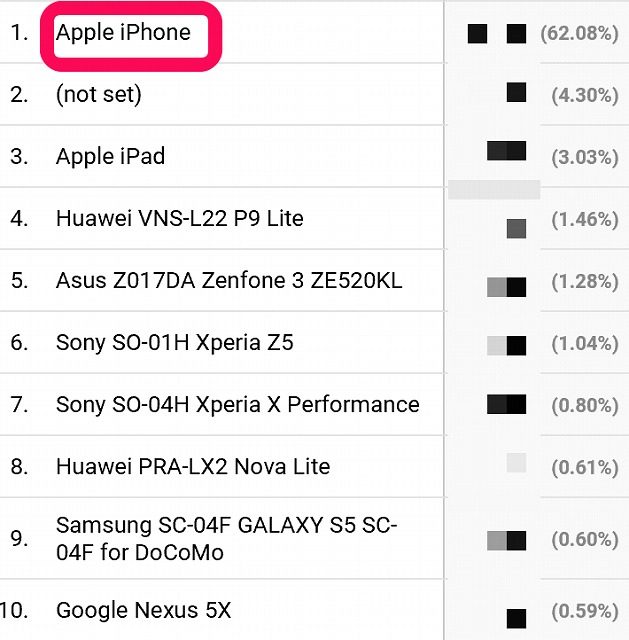
さらに「ユーザー」>「モバイル」>「デバイス」を見ると、機種もわかります。

ダントツ1位は「iPhone」です。
私が記事を書くときの流れ

さて、私が記事を書くときは、ほぼ100%パソコンで書いています。
おそらく30代以上のブロガーさんは、多くがパソコンで書いていると思いますが、10代や20代の方はスマホで書いているかもしれませんね。
私もフリック入力で書けないことはないですが、パソコンに慣れ過ぎて2倍くらい違うので、スマホはチェックと細かい修正で使ってます(ちなみにtwitterはほぼ「iPod touch」を使用)。
スマホで書いている場合は、最初からスマホでチェックできているからいいのですが、パソコンで書いている方は注意です。
いつの間にか読者のほとんどがスマートフォンで見ているのに、自分はパソコンからの画面からしか記事を見ていないからです。
【私が記事を書くときの流れ】
パソコンで書く
↓
完成したらパソコンの画面でチェックする
↓
スマートフォンでチェックする
↓
スマートフォンを見ながらパソコンで修正
(外にいるときはスマートフォンで文字だけ修正)
この繰り返しですね(記事は何度も見直しています)。
つまり、何が言いたいかというと、「パソコン」でも「スマートフォン」でもチェックしようね、ということです。
普段はスマートフォンで他人のブログを見ているのに、自分がブログ記事を書いた後のチェックは「パソコン」ですませていませんか?
スマートフォンで見た瞬間に「あれ?」というものがすぐわかります。
【具体例】
×1段落あたりの文字数があまりに多くて読みにくい
→文を短く切る、改行する
×スクリーンショットの文字があまりに小さい
→本当に見せたい部分だけ拡大して表示する
×Google AdSenseの広告が横にはみ出している
→レスポンシブ広告に変える
×表がたてに細長くなってしまう
→画像にするのも1つの手
×あまり一般的ではない用語の説明をしていない
→スマホで検索するのは面倒なので、言葉の説明や他の記事へのリンクを入れてあげると親切
そんな「ささいな」ことが、スマートフォンでブログを読みに来た人にとっては「ストレス」になります。
自分ではちゃんと書いているつもりでも、相手には伝わっていないかもしれません。
そこで、スマートフォンで確認しましょう。
スマートフォンがない場合の確認方法

そうはいっても、ガラケーしかないという方もいるかもしれません(格安SIMでもいいからあるといいですよ)。
そこで、パソコンでもスマホ画面がそれっぽく見える方法をご紹介します。
それがブラウザのGoogle Chromeを使う方法です。
拡張機能とかアドオンとか難しいものは不要です。
Windowsの場合は、パソコンで「F12」を押します(または「Ctrl」+「Shift」+「I(ローマ字のアイ)」の同時押し)。
Macの場合は、「Command」+「Option」+「I(ローマ数字のアイ)」の同時押しです(MacブロガーのSatoshiさんに教えていただきました。感謝!)。
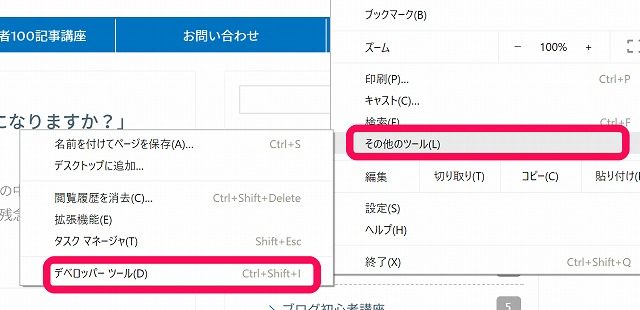
※ダメな場合は「Google Chromeの設定」>「その他のツール」>「デベロッパーツール」を選びます。

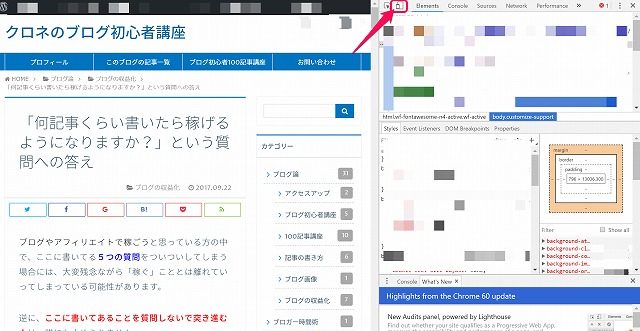
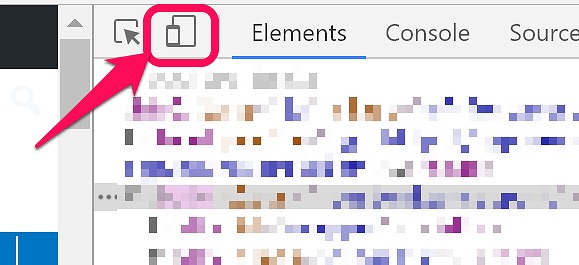
これで、デベロッパーツールの画面が開きます。まだスマホ画面でもなんでもないので、切り替えをします。なんかスマホっぽいアイコンを探してください。

ここね。

※Windowsの場合は、「Ctrl」+「Shift」+「M(ローマ字のエム)」の同時押しでもOK

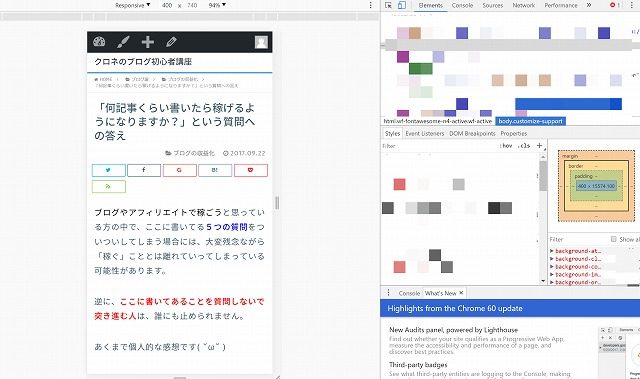
これで左側に疑似的(それっぽい)なスマートフォンで見た画面が開きます。
※1回この画面になると、次からは「F12」を押すだけで一発で行けます(Windowsの場合)。
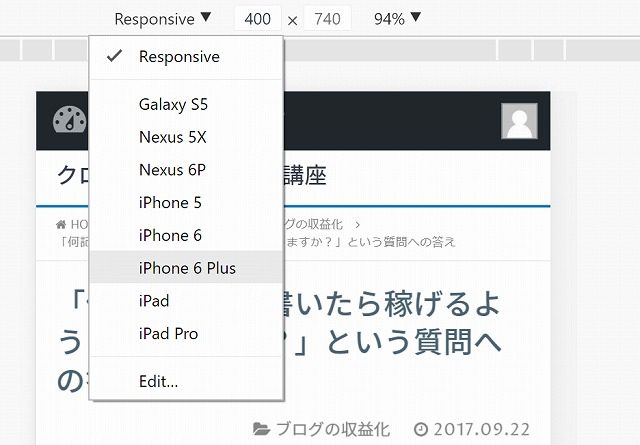
そして、左上の「Responsive」を選ぶと、iPhoneなどに幅を調整してくれます。

なお、実際のスマートフォンと完全に表示方法が一致しているわけではないので、あくまで「目安」です。
文字や画像の見やすさには差が出ることがあります。
それでも、パッと見て読みづらいかどうかはすぐにわかると思います。
※スマートフォンの種類は何でもいいです。そんなに違いはありません。
終わるときは、「ディベロッパーツール」の右上の「×」をクリックすると閉じます(ブラウザ自体の「×」ではありませんよ(;’∀’))。
終わりに
ビジネス用ならパソコン重視でもいいかもしれませんが、一般の人向けなので、スマートフォン重視も必要になります。
ただ、注意してほしいのは、決して「スマートフォン」だけで見ればいいというものではない、ということです。
パソコンで見るとすごくしょぼいものがあるんですね。
これはたぶん、「スマートフォンでしか見ていない」から本人は気づいていないんでしょうね。
バランスが難しいところですが、パソコンで見てもスマートフォンで見てもあんまりストレスを感じなければいいと思います。
まあ、両方見てね、ってことです。
特に5000文字を超える「長文」の記事については、本当にそんなに文字数がいるのか、スマホでチェックしながら考えてみてくださいね。
次の記事へ>>>ブログは読者を無視した長文記事なんていらない!まとめ記事の活用方法