ブログ記事の目次は必要?不要?ブログ初心者は自分のために設定しよう!
この記事では、ブログ記事の「目次」について、必要なのか? それとも不要なのか?について私の考え方を書いています。
「目次」について、正解は1つではありません。
こういう考えもあるんだなと、参考にしていただければ幸いです。
目次の必要・不要は「内容」や「相手」次第

目次について必要・不要かのアンケートを一度したことがありますが、そのときにいただいたご意見がこちらです。
<必要派>
- 「後で参照するときに目次があった方が便利」
- 「PCで見るときはあった方がいい」
- 「目次があると最初に何となく記事がわかる」
<不要派>
- 「スマホで見るときは、目次で画面が埋め尽くされるとなえる」
- 「目次なんて見ない」
- 「目次がなくてもスラスラ読めるものはなくていい」
正直なところ、目次が必要な方も不要な方も両方存在します。
私が目次が必要だと思うケース
このブログのように役に立つ情報を発信している場合は、目次を入れた方が後から参照するのに向いています。
特に下記の記事の書き方テンプレートを使っている方は、目次を入れましょう。
私が目次がなくても良いと思うケース
「日記」「エッセイ」「オピニオン記事」は目次をあえて置く必要はないかもしれませんね。
上から順番に読んでいけばいいものなので、いきなり目次で「ネタバレ」すると興ざめのものもあるでしょう。
このように、内容や相手次第で目次の必要性は変わってくるため、いろいろな意見があるのだと思います。
ブログ初心者は「自分のため」に設定しよう!

「ブログ初心者」は、目次の設定をおすすめします。
※無料ブログを使っている方もできるなら。
理由は簡単です。
「見出しがひどい」
からです(笑)
ブログ初心者は、自分のために目次を設置してください。
WPテーマ「JIN」については、目次の設定方法が次の記事で紹介されています。
その目次だけで記事が分かるか、記事が完成した後にチェックする癖をつけてください。
あるいは、リライトするときにもまずは目次をチェックしてみてください。
良し悪しはともかく、見出しを見てその記事の中身はわかりますか?
【私が考えるNGな見出し】
- やたらと見出しの文字数が短いまたは長い
- 「クロネさんのブログ講座を読んでピンと来たので10記事書いてみたよ☆」って、どう見ても見出しじゃなくて文章だよ、それ!
- 「超すごいっ!」で終わるような感情だけで情報がない見出し
- あれほど言ったのに「キーワード」が1つも入っていない(`Δ´)
・・・まあね、自由に書きたかったら書いてもいいんですよ。
でも、見出しって検索エンジンが重視しているものの1つなんですよ。
検索流入が少ないと思っているなら、こだわりませんか?
目次に並んだ見出しを見てください。
・・・これじゃあ誰も分からん(;’∀’)
ブログに目次なんていらない!という方もいますが、それは「見出しがぐちゃぐちゃなら逆に意味がない」という場合も含まれています。
だからまずは「自分」のために見出しを設定しましょう。
そして、慣れてきてから再度必要かどうか考えてみてください。
ブログ記事に目次を入れるときのポイント!
ブログ初心者の方向けに、目次の入れるときのポイントをご紹介します。
目次を入れる有名なWord Pressのプラグイン「Table of Contents Plus」を導入しましょう。
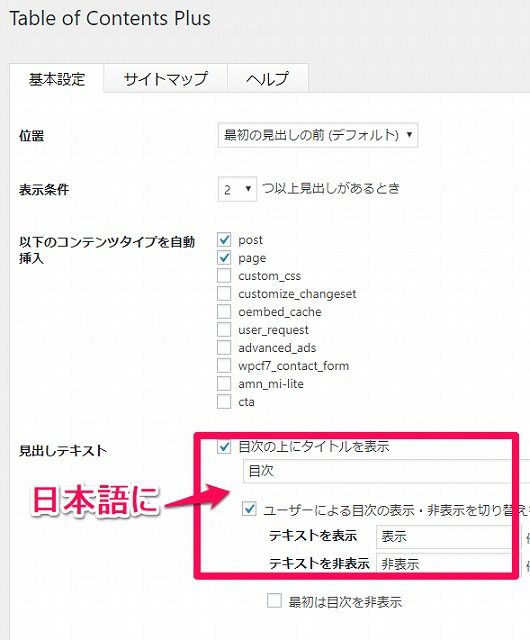
TOCの基本設定
「設定」>「TOC+」で「基本設定」のタブの中から設定をしていきます。

「表示条件」は「2つ以上見出しがあるとき」に私はしていますが、2つの見出ししかないのに目次は不要だと思う方は「3つ以上」でもいいと思います。
「post(投稿記事)」のチェックは必須です。固定ページにも目次をつけたい場合は「page」をチェックしてください。
「見出しテキスト」は「目次」「表示」「非表示」のように日本語にしてあげましょう。

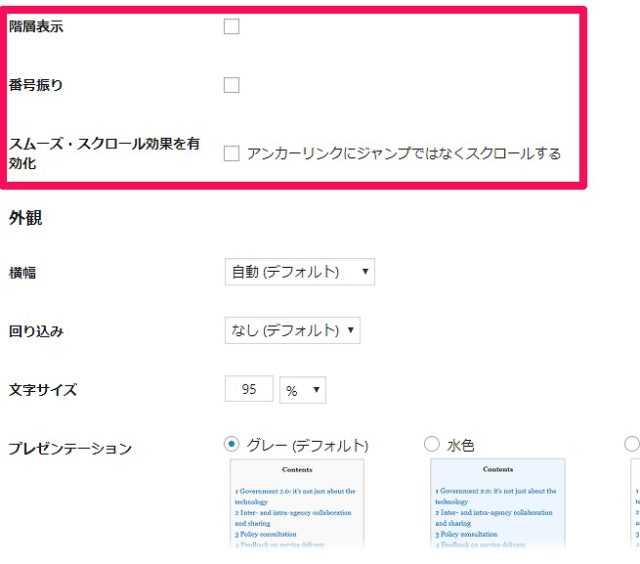
「階層表示」は「h2」だけでなく「h3」も表示するときにはチェックしましょう(後でh2とh3の設定ができます)。ここは好みです。
「番号振り」のチェックはテーマごとに指示があることが多いので、マニュアルを確認しましょう(JINはチェックを外すよう指定あり)。
「スムーズ・スクロール効果を有効化」も好みですが、私は少し動作が重くなる気がしているので外してます。
JINは番号振りがデザインの標準仕様になっていて、現時点では消えません。

そのため、カスタマイズ>「追加CSS」で次のコードをコピペして入れると消えます(ひつじさんに教えていただきました)。
#toc_container .toc_list>li:after{
display:none;
}
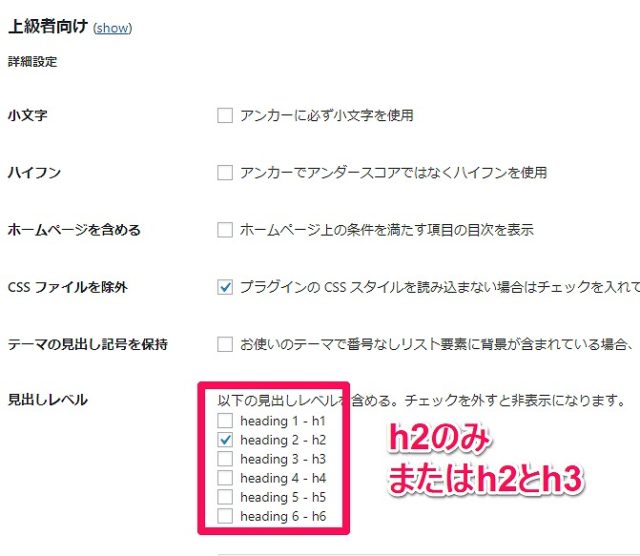
TOCの上級者向け設定
続けて、その下にある「上級者向け」というところで「表示」を選びます。
上級者向けとあるので多くの方は使わないと思いますが、ここで表示する見出しのレベルが選べるので開いてしまいましょう。
最初は「h2」と「h3」がチェックされていると思います。
私の場合は「h2」だけにしています。これも好みなのでどっちでもいいです。

「h4」までチェックしている方がいますが、正直なところ目次が多くなりすぎて、逆に情報量が多すぎます。
なお、そもそも「h1」は記事タイトル1つだけに使うべきなので、見出しが「h1」になっている方は記事自体を見直しましょう。
終わりに
目次についてはいろんな意見がありますが、結局、自分のブログがどうなの?ってことなので、正解はないです。
でも、こういうカスタマイズ方法があることを知っていれば、試行錯誤できますよね。
いろいろ試してみてください(^^)
Web企画さんのこちらの記事もあわせてどうぞ。Googleの検索結果に表示される点は知りませんでした。
この記事と合わせて内部リンクについてもぜひ見直ししてくださいね。