アイキャッチ画像は本当にブログに必要?よくある質問と回答
この記事では、アイキャッチ画像の必要性、どこまで手間をかけるべきかなど、アイキャッチ画像に関するよくある質問と回答をご紹介します。
なお、回答はすべて個人的な見解です。アイキャッチ画像については唯一絶対の正解はないので、考え方を読んで共感する場合は実践してみてください。
ちなみに、アイキャッチ画像の必要性についてアンケートもとったなみンゴさんの記事がとってもおすすめだからあわせてお読みください!
アイキャッチ画像とは?
「アイキャッチ画像」とは、読者の目(アイ:eye)を引きつける(catch:キャッチ)するための画像です。
※ちなみにアイキャッチ自体は和製英語です。
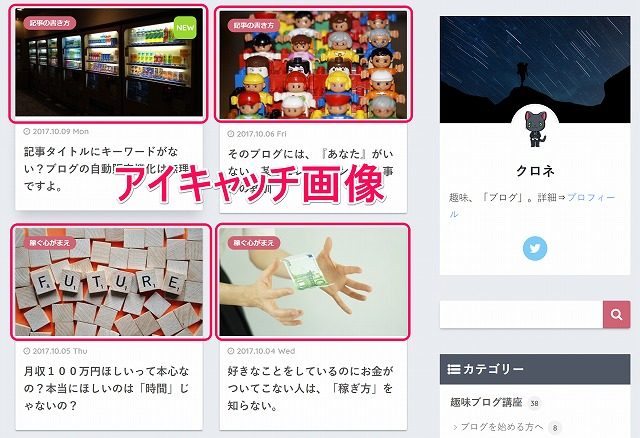
例えばこのブログでもトップページでは下記のようにその記事に合ったアイキャッチ画像を必ず設定しています。

Q.アイキャッチ画像は必要ですか?
A.必要どころか必須です。
「アイキャッチ」とわざわざ言っているように、やはり「目を引く」仕掛けの1つです。
良い記事を書いたら読んでもらえるわけではありません。
まずは「記事にたどり着いてもらう」こと自体が重要です。
例えば、twitterなどでシェアするときにもアイキャッチ画像は登場します。

たくさんあるタイムラインの中でパッとアイキャッチ画像に目が行くので、アイキャッチ画像は手間でも設定しましょう。
参考 Money Forward Engineers’ Blog
Q.「記事冒頭」のアイキャッチ画像は必要ですか?
A.どっちでもいいと考えます。
あった方が分かりやすいなら入れた方がいいですし、ただ無料画像をもってきて特に意味がないのであれば、スマホ画面からだとムダな印象もあります。
いずれにしても、あるからいい、ないからダメではなくて、どっちが読者のためかを考えた上で設定した方がいいでしょう。
ちなみに私は「記事冒頭に入れない派」です。
Word Pressテーマ「SANGO」では、記事冒頭にアイキャッチ画像を入れるかどうか選択できるのであえて「消して」います。
逆に、アイキャッチ画像を加工して作りこんでいる方は、記事冒頭に入れた方がいいでしょう。
ケースバイケースです。
なお、ときどき記事冒頭でアイキャッチ画像が2つ重なっているデザインの方がいますが、それは1番見にくいのでデザインの設定を変えた方がいいと思います。くどいですよね。
Q.「見出し」にもアイキャッチ画像は必要ですか?
A.あった方が読みやすいですが、やり過ぎると逆効果です。
見出しにアイキャッチ画像を入れるメリット
実は、某キュレーションサイト事件の記事作成マニュアルでは、見出しの後にそれっぽいアイキャッチ画像を置くことがマニュアル化されていました。
某キュレーションサイトの記事の書き方は、そのままだと「文字の割合が多い」ので、見出しごとにアイキャッチ画像を置くことで、読み手のストレスを軽減していたのです。
したがって、あった方が読みやすいのは間違いありません。
目安ですが、2000文字以上で見出しが3つ以上ある記事の場合はあった方が読みやすくなります。
実際、このブログでもいくつかの記事ではわざとそのように構成しています。
見出しにアイキャッチ画像を入れるデメリット
・・・ただし、この方法の問題点は、「他でも同じことをしている人が多い」ので、やり過ぎると「なんか他と似たようなブログだな」と思われる可能性があります(笑)
特に「無料の画像」を探して使っていると、かぶるかぶる・・・。
まあ、そう思っているのはブロガーさんだけで、一般の人はあんまり気にしてないので私はやってます。
このデメリットを解消している1つの例がヒトデさん(@hitodeblog)です。
「会社」を辞めたいと入社した瞬間から言い続けて3年半。ついに退職に至りました。今までと変わらず頑張っていくので今後ともヒトデとヒトデ祭りをよろしくお願いします。 / “26歳、仕事辞めました。「好きな事して生きていく」をやります…” https://t.co/NmHYGBK3eD
— ☆←ヒトデ@会社辞めた! (@hitodeblog) 2017年8月23日
各見出しごとにオリジナルイラストがあるのでかぶりようがありません。
記事のときにアイキャッチ作るのとか、画像探すのとかめんどくさくて…。
だったら全部ヒトデにしちゃえばいいやみたいな感じで増えていきました。
このヒトデキャラクター、なんと100種類以上のパターンがあるんだとか。
ほんと可愛いですよね、ヒトデ。
税理士の大河内さん(@k_art_u)の取材によれば、ヒトデキャラクターは100種類以上あるので、自分でイラストが描ける方は、オリジナルで何パターンが作っておくのもいいかもです。
また、もう1人がプロブロガーのイケダハヤトさん(@IHayato)で、白地に黒文字。確信犯ですね。
よし、トークンセール3件追加投資完了。1件5,000円〜1万円ほどです。仮想通貨の勉強も兼ねて身銭切ってます。これで27件。2〜3年後に大化けするものが1〜2件出てきたらうれしいですな。https://t.co/F0g0xu5mMM
— イケダハヤト@仮想通貨 (@IHayato) 2017年10月9日
でもマネするとイケダハヤトさんをパクった印象になってしまうので、背景はパステルカラーにしてワンポイントのイラストを必ず入れるとか、工夫すると差別化が簡単にできます。
また、アイキャッチ画像以外に見出しと見出しの間に画像や図表を入れていると、ごちゃごちゃした感じになるので、そういう場合はあえて見出しの下に置かない方がいいと考えています。
この記事でも途中に「説明用の画像」をはさんでいるので、あえて見出しの下に入れていません。
Q.記事自体と見出しのアイキャッチ画像は分けた方がいいですか?
A.どっちでもいいと思います。
私は記事本文中(特に見出しの下)で使っているアイキャッチ画像の1つを記事自体のアイキャッチ画像として利用しています。
これは単に画像をさらに1つ探すのが面倒だからですけどね(笑)
Q.画像を加工してアイキャッチ画像を作るのをどう思いますか?
A.いいですが、時間のかけすぎに注意です。
無料画像ばかりだと、アイキャッチ画像がかぶるよね、ということで、ひと手間加えて画像を加工するのもいいですよね。
文字を入れてみたり、画像を組み合わせてみたり、イラストを追加してみたり。
でも、ハッキリ言って一般の人はアイキャッチ画像をそんなにじっくりと見ていません。
すごい丁寧に作っても、「いいですね!」と言ってくれるのは同業者のブロガーだけです(笑) まあ、それも楽しいですが。
1つだけ気をつけていただきたいのは、多くの人にとっては重要なのは「記事本文」ということです。
アイキャッチ画像の加工は時間がかかります。
慣れていて一瞬でできる方なら別に止めないのですが、ブログ初心者がいきなりアイキャッチ画像をこだわると時間ばかりがかかります。
したがって、記事本文を書く時間がなくなるという本末転倒なことにならない範囲でやりましょう。
アイキャッチ画像を作るツールに関する記事をご紹介しておきます。くれぐれも、ほどほどに。
サルワカ|おしゃれなアイキャッチ画像の作り方&デザインのコツ8つ
寝ログ|アイキャッチなどに!無料で美しいはめ込み画像が作れるモックアップツールまとめ
ブログマーケッターJUNICHI|Excelがあれば出来る!たったの5分で作れる超簡単なブログのアイキャッチ画像の作り方
Q.画像に文字を入れるときに気をつけることは何ですか?
A.必ずスマートフォンでチェックしてください。
すごくアイキャッチ画像にこっている人がいるのですが、パソコンで作っているのか、スマートフォンで見たときに文字が小さい場合がときどきあります。
今やたいていのブログはスマートフォンで読む人が7~8割くらいなので、せっかくがんばって作ったのにもったいないです。
例えば、このブログの人気記事一覧では次のようにもう小さいサイズで画像が表示されていますが、小さい文字だとまず読めませんし、サイズも正方形に形を変えられています(こういう一覧の場合はサムネイル画像なのでやむをえないですが)。

文字だと左右が切り捨てられて切れてしまうこともあるでしょう。
ちなみにサルワカさんではアイキャッチ画像のサイズをチェックするツールを提供しているので、参考にしてみてください。
参考 サルワカ
twitterなら下記のような感じで表示したときのイメージが分かります。思ったより小さいことに驚くかもしれません。

また、文字を入れ過ぎると「ごちゃごちゃ」して、せっかくのアイキャッチの効果がなくなる場合もあります。
文字を入れるときは文字数を増やさずシンプルにしましょう。
一瞬で読めるくらいならいいですが、10文字も20文字もあると記事タイトルと変わりないどころか、どれが大事なのかぼやけてしまう可能性があります。
Q.画像の「alt」は設定した方がいいですか?
A.SEO的には必須ですが、ほどほどに。
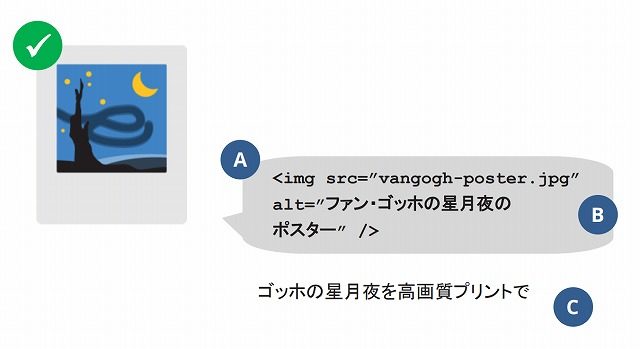
altは下記の部分ですね。
<img src=”画像のURL” alt=”○○○”/>
Word Pressの場合は、画像を挿入する際に「代替テキスト」という箇所に文字が入っていればOKです。

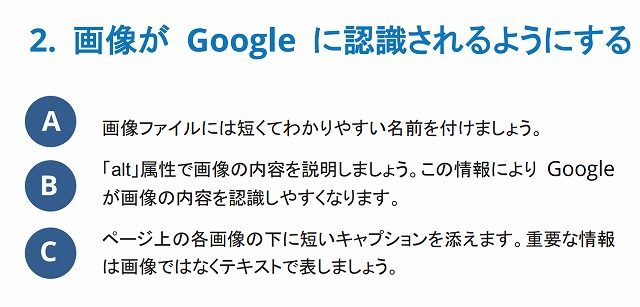
「読者とGoogleの双方にやさしいブログのつくり方」でご紹介したGoogle自身が提供している「検索エンジン最適化スターターガイド」の「1ページ」の要約版では、画像について「alt」の重要性を次のように書いています。

B 「alt」属性で画像の内容を説明しましょう。この情報によりGoogleが画像の内容を認識しやすくなります。

「alt=”ファン・ゴッホの星月夜のポスター”」の部分ですね。
人間は「画像」を見ていますが、Googleは「alt」を見ています。
どんなに画像の中身をこだわって加工してもわかりません。
ちなみに、設定例は次のとおりですが、最初のうちは「子犬」くらいで十分かと思います。
適切ではない例:
<img src=”puppy.jpg” alt=””/>
適切な例:
<img src=”puppy.jpg” alt=”子犬”/>
最適な例:
<img src=”puppy.jpg” alt=”持ってこいをするダルメシアンの子犬”>
次のような記述は避けてください。
<img src=”puppy.jpg” alt=”子犬 犬の赤ちゃん
小さな子犬 レトリーバー ラブラドール ウルフハウンド
セッター ポインター ジャックラッセル テリヤ
ドッグ フード ドッグフード 安い 子犬の餌”/>
最後の避けた方がいい例は、かつてSEO対策で流行ったパターンです。
全ての画像について徹底すると記事本文を書くのに手が回らない可能性があるので、あくまでほどほどにしましょう。
リライトの際に余裕があれば設定してみてください。
終わりに
アイキャッチ画像は記事のビジュアル担当なので設定は必ずしてほしいですが、主役は記事自体なので、あまり時間をかけすぎない範囲でやるのが良いと考えます。
つまり、ほどほどです。
なお、このブログのアイキャッチ画像についてはpixabayです。次の記事を参考にしてください。
次の記事へ>>>キレイな画像が無料で使えるPixabayとフリー画像サイトの著作権侵害リスク