お嬢様、画像を挿入するときに「alt属性」の設定をお忘れではありませんか?
2016年に自滅したWelqなどのキュレーションサイトには、ライティングマニュアルがありました。
例えば、「見出し+画像」で構成するよう指示がありました。
見出しがあったらその真下に画像を置きます。このブログでもわざとそうしています。

スマートフォンが当たり前になったことで、記事は流し読みどころか流し見されるので、読者の目を止める工夫はますます重要になりました。
さてそんな画像ですが、1つずつalt(オルト)属性は設定してますか?
alt属性とは?

alt(オルト)属性とは、画像についてその「説明」をする役割を持っています。
画像が表示されない時に代わりに言葉で説明してくれるので代替テキストとも言います。
具体的には、
img src=”puppy.jpg” alt=”画像の説明”

の「alt=””」の部分です。
おそらくほとんどの方は「alt=””」の空欄の状態だと思います。
alt属性の重要性

alt属性は、Googleの検索順位を決める際の判断基準の1つにしているという考え方があります。
ブログ運営者は1度は読むべき「検索エンジン最適化(SEO)スターター ガイド」では、次のように書かれています。
画像にわかりやすいファイル名を付けて、alt 属性の説明を入力します。
「alt」属性を使用すると、何らかの理由で画像を表示できない場合の代替テキストを指定できます。
この属性を使用するのは、ユーザーがスクリーンリーダーのようなサポート技術を使ってサイトを閲覧する場合に、alt属性の内容が画像についての情報を提供するためです。
もう 1 つの理由は、画像をリンクとして使用する場合、その画像のaltテキストが、テキストリンクのアンカーテキストと同様に扱われることです。
ただし、テキストリンクで同じ目的を果たせる場合は、サイトのナビゲーションに画像を使いすぎることはおすすめしません。
最後に、画像のファイル名とaltテキストを最適化すると、Google画像検索のような画像検索プロジェクトが画像を適切に理解しやすくなります。
Search Consoleのヘルプの「画像」でも次のように書かれています。
Googleにとって代替テキストは、画像の題材についての有用な情報です。
Googleはこの情報を使用して、ユーザーのクエリに最適な画像を判断します。
なお、人によってはalt属性はそれほどGoogleは重視していないという方もいます。
私の場合は読者の利便性向上のためには必須だと考えているので、常に画像の説明も入れています。
alt属性の設定の注意点

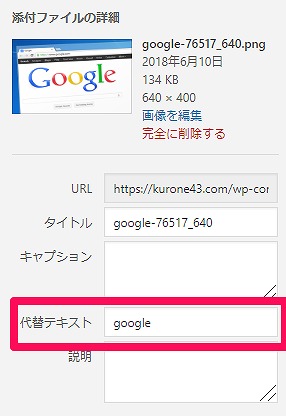
alt属性は画像を挿入するときに代替テキストに言葉を入れてあげましょう。

alt属性について説明しても、実際にどういう言葉を入れたらいいかわからない、というのが正直なところだと思います。
「画像 – Search Console ヘルプ」では次のように具体例があります。
適切ではない例:
img src=”puppy.jpg” alt=””
適切な例:
img src=”puppy.jpg” alt=”子犬”
最適な例:
img src=”puppy.jpg” alt=”持ってこいをするダルメシアンの子犬”
次のような記述は避けてください。
img src=”puppy.jpg” alt=”子犬 犬の赤ちゃん 小さな子犬 レトリーバー ラブラドール ウルフハウンド セッター ポインター ジャックラッセル テリヤ ドッグ フード ドッグフード 安い 子犬の餌”
私は上記で言えば「適切な例」と「最適な例」の間くらいのレベルで書いています。
正直、最適な例まで毎回考えると時間がかかりすぎるので。
一方、最後の例のようにキーワードをつめこむ場合があります。
しかしこれは、過去に流行った裏技で、その後、検索上不利になる見直しが行われました。
alt属性にキーワードをつめこむのはやめましょう。
また、300記事ある方にいきなりalt属性を設定しましょうというと泣いてしまうと思います。
まずはリライトする記事について順番に設定してみましょう。
全部やる必要はありませんが、ブログの中でアクセスが多い記事だけでもやっておくといいでしょう。
終わりに
alt属性は「これは○○の画像です」とGoogleに情報を伝えるための仕組みなので、コツコツと入れてみてください。
alt属性については次の記事も参考になります。
お嬢様はアドセンサー
illustration by こはるさん