ブロガーがWordPressテーマの配色で悩んだときに役立つツールと考え方
この記事では、WordPressテーマの配色、つまりどんな色でブログを彩(いろど)るかを悩んだときに、私が使っている役立つツールと考え方をご紹介します。
私は別にデザイナーではなく色については素人ですが、「ブロガー」として何を伝えるかという視点からお伝えします。
「配色パターン見本」を使おう!
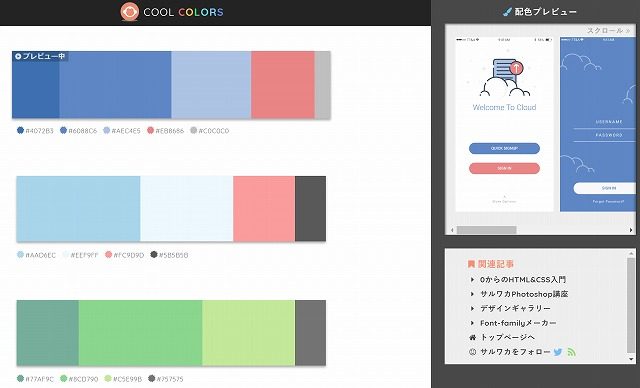
「配色パターン見本」では、配色のパターンを提案してくれます。
つまり、素人は好き勝手に色を選んで極彩色(けばけばしい色)になるのを避けることができる素晴らしいツールです。
ちょうどWordPressテーマ「SANGO」を配布しているサルワカさんの方でも色見本を作っていたので、ご紹介します。

⇒配色パターン見本40選:ベストな色の組み合わせを探せるツール” site=”配色パターン見本40選
パソコンでは右側に、スマートフォンなら下にある「プレビューを表示」をタップすると「配色プレビュー」があって、配色を確認できる点が特長ですね。
僕自身、配色ツールを使う中で「色だけを並べられても、実際に使用したときのイメージが湧かない」と感じていました。使用例も合わせて確認できれば、使いたい色がより探しやすくなるのではないかと考え、この記事を書きました。
by 配色パターン見本40選
正直、これは便利です。
いつも色を当てはめてからようやく、「なんか違う・・・」と思っていましたからね。
他にもLIG(リグ)さんの配色パターン見本で役立つサイトを紹介しているので合わせて載せておきます。
⇒デザインの知識がなくても参考になる配色パターン見本サイト+アプリ14選
「伝えたい相手」のことも考えよう!
基本的には「自分の好きな色」を選べばいいのですが、もし、余裕があったら考えてみてください。
それは、「伝えたい相手」のことです。
自分の好きな色が「紫色(パープル)」だとしましょう。
でも、育児ネタを書こうというときにメインカラーが紫だったりすると・・・ちょっとキツイですよね(;’∀’)
※「アクセント」として一部に使ってみたり、「薄い紫色(ヴァイオレット)」を使うならいいと思います。
自分も他人のブログを見るときに、「なんか色が・・・」と思ったことはないでしょうか?
それは逆に言えば、自分のブログに対しても思われているかもしれません。
このブログは「今よりもっとブログを読んでほしい!」と思っている方に向けて書いています。
だから、「伝えたい相手」のことを考えて、その中で「自分の好きな色」から決めたらいいと思います。
クロネのブログ講座の配色は?
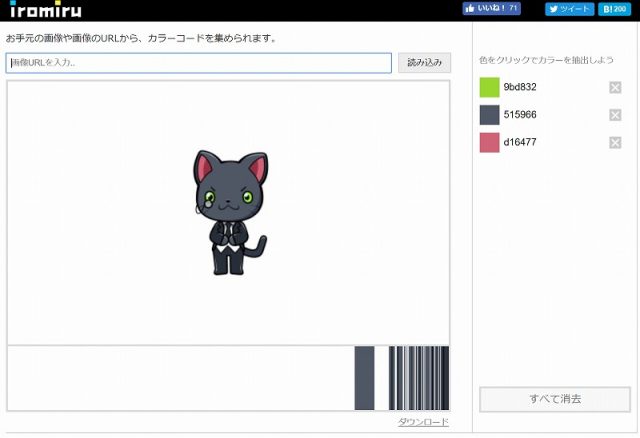
私の場合は、今回、実は配色パターン見本ではなく、クロネというキャラクターの色を使いました。

クロネは「#515966(黒系)」がベースになっていて、耳の「#d16477(赤系)」と眼の「#9bd832(緑系)」がアクセントになっています。
ココナラでイラストレーターさんに描いていただいたので、そもそも配色が考慮されているからです。
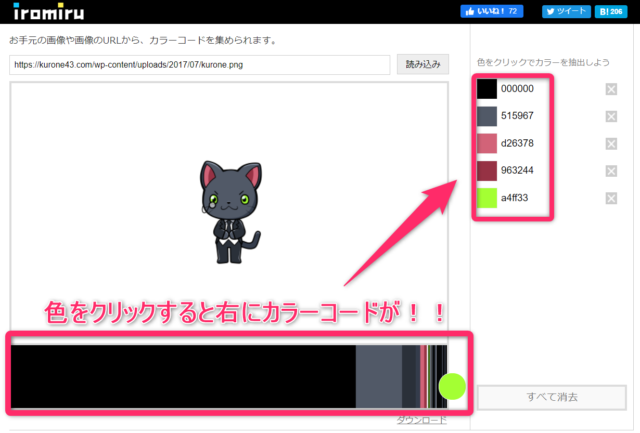
ちなみに、画像の色がどんなカラーコードなのかを知りたければ、次のサイトで簡単にできます。
したがって、自分が気に入った色の画像を見つけたら、色の配色を参考にさせてもらいましょう。
例えば、自分がサッカー好きなら、好きなサッカーチームのユニフォームと同じカラーリングにしてみるのも楽しいですね。
終わりに
色はブログを彩(いろど)る大切な要素です。
1度決めても何度でも変えられるので、季節に合わせて変えてみるのもいいかもしれませんね。