ブロガーがWordPressテーマの配色で悩んだときに役立つツールと考え方
kurone
クロネのブログ
「あのサイトやブログの配色いいな、どんな色を使ってるんだろう」
「1度使ったあの色ってどんなカラーコードだっけ?」
と分からないときに、簡単に色(カラーコード)を抽出できる「iromiru(イロミル)」をご紹介します。

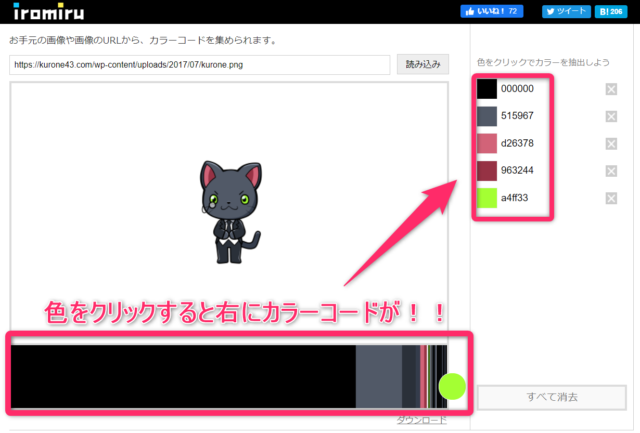
こんな感じで簡単にカラーコード(数字6桁)がわかります。
※スマホでも使えないことはないのですが、画面が小さくなってしまう(スマホに最適化していない)ので、以下、パソコンの画面を前提に紹介します。
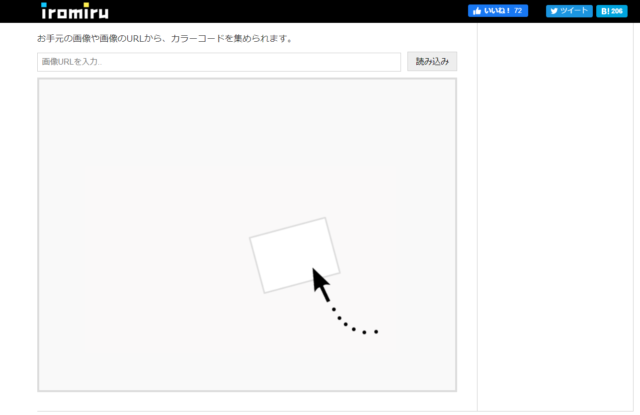
1.サイトを開きます。
【公式】iromiru(イロミル)

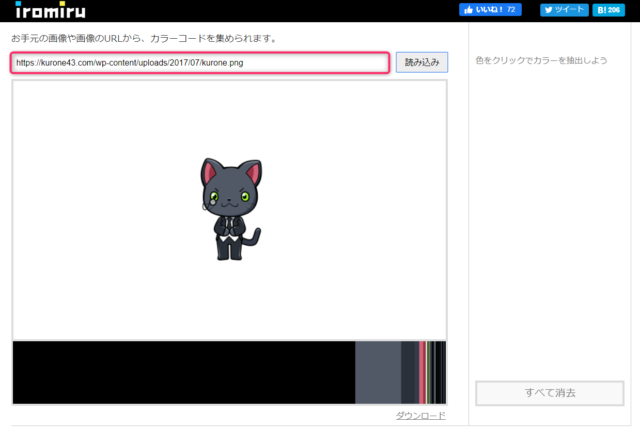
2.「画像のURL」をコピペするか、または画像をドラッグ&ドロップします。
※今回は画像のURLをコピペしています。

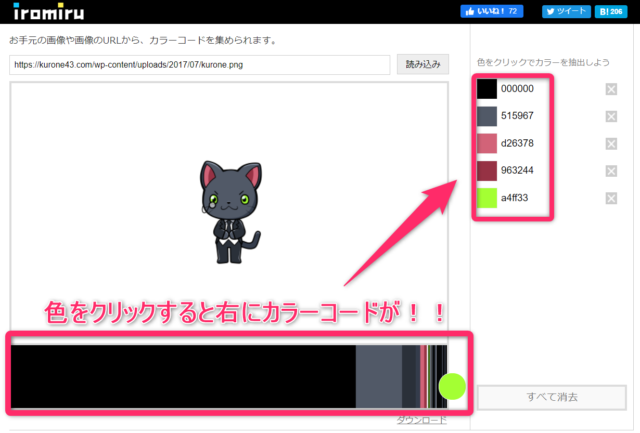
3.「イラスト」自体、または下にある「色の帯」をクリックすると、右側にカラーコード(6桁の数字)が表示されます。

この6桁の数字の頭に「#」をつけたものがカラーコードになります。
私がこのツールを使うのはブログのデザインを決めるときです。
例えば今回のように「イメージキャラクター」を作ったときに、そのキャラクターと同じ色を使いたくて「iromiru(イロミル)」で色を抽出しました。
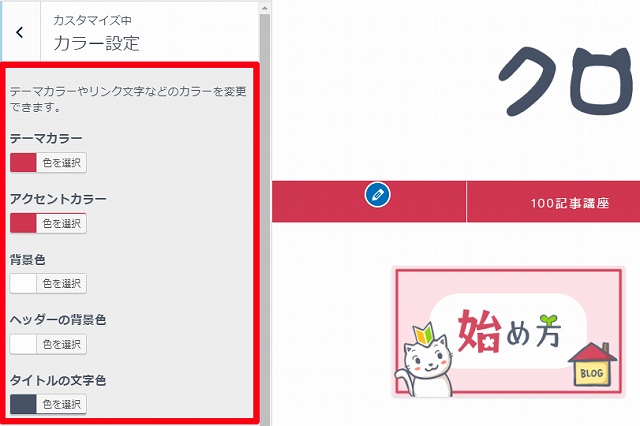
最近のWordPressテーマは簡単にカスタマイズ機能で「カラー設定」ができるようになっています。

カラーコードを入れるだけなので簡単です。

【関連】【WordPressテーマJIN】ブログ初心者でも簡単にできる設定方法・カスタマイズを徹底解
なお、サルワカさんが運営している配色の参考になるサイトも最後にご紹介します。
色を決めるときの参考にしてみてください。
【参考】配色パターン見本40選:ベストな色の組み合わせ確認ツール